
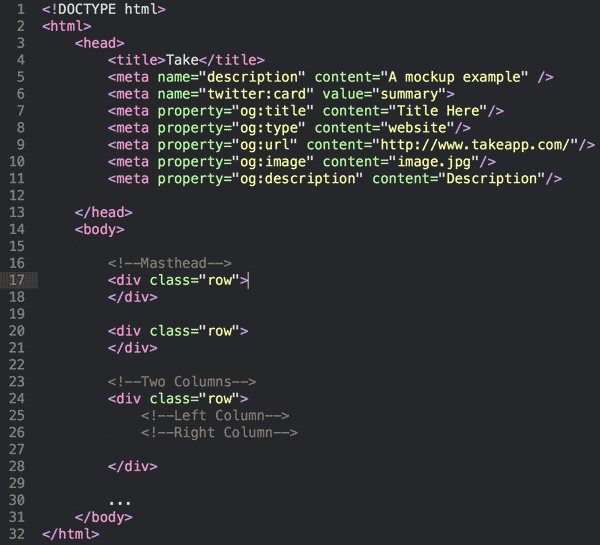
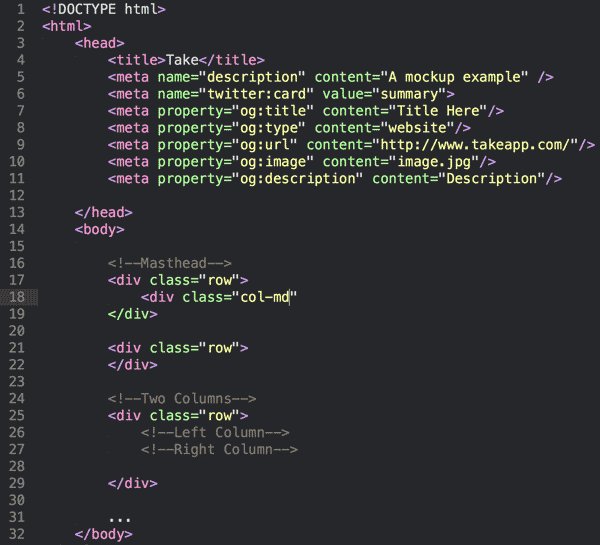
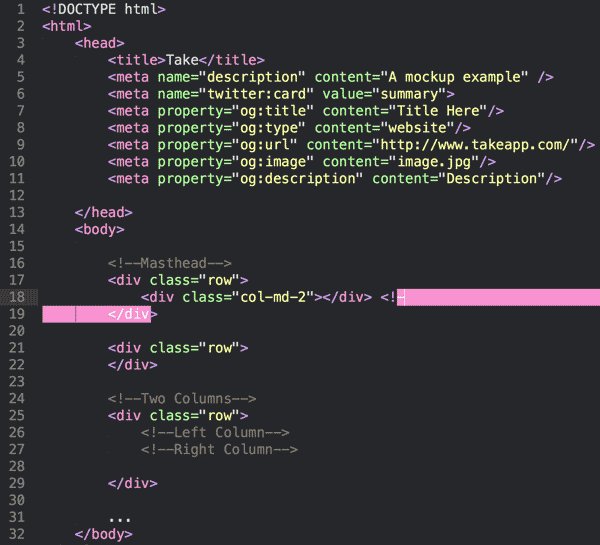
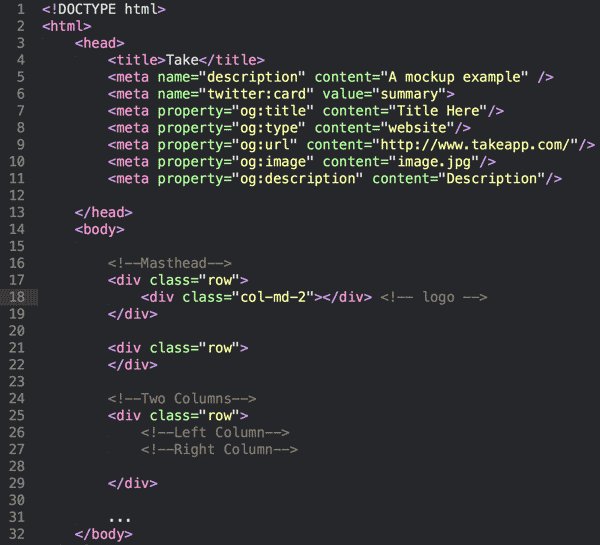
Implement Your Page Structure - Create Responsive Websites Efficiently With Bootstrap 4 - OpenClassrooms

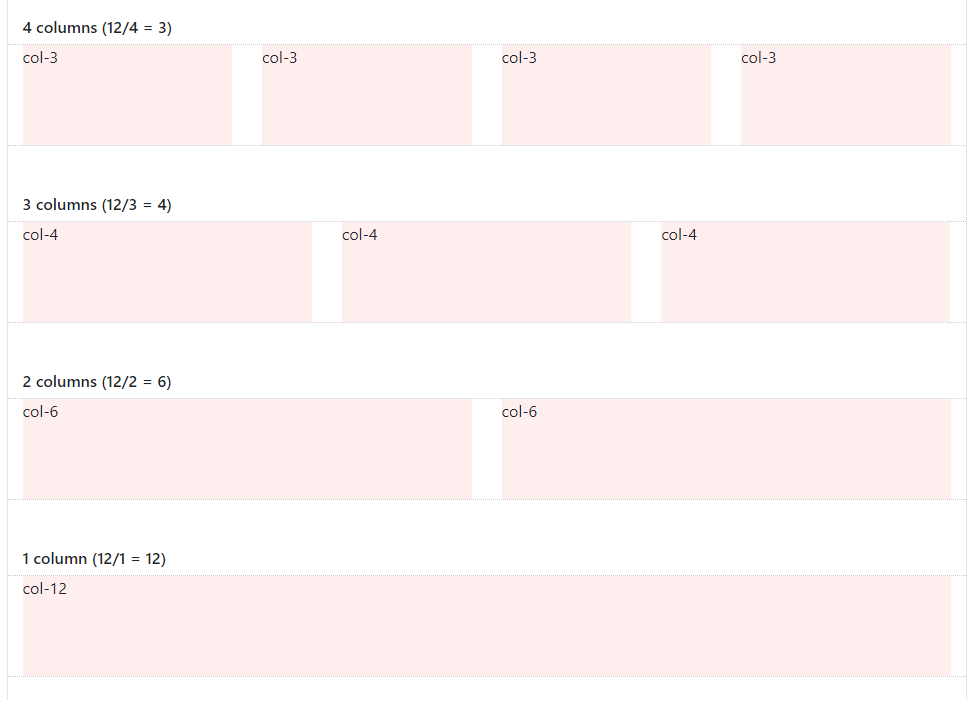
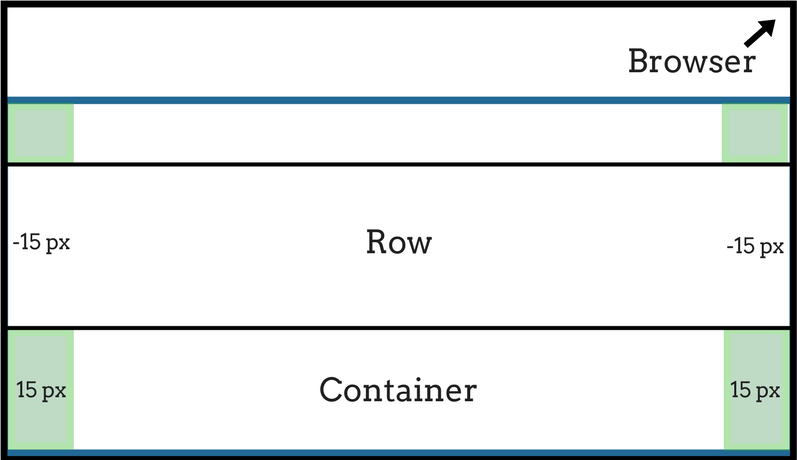
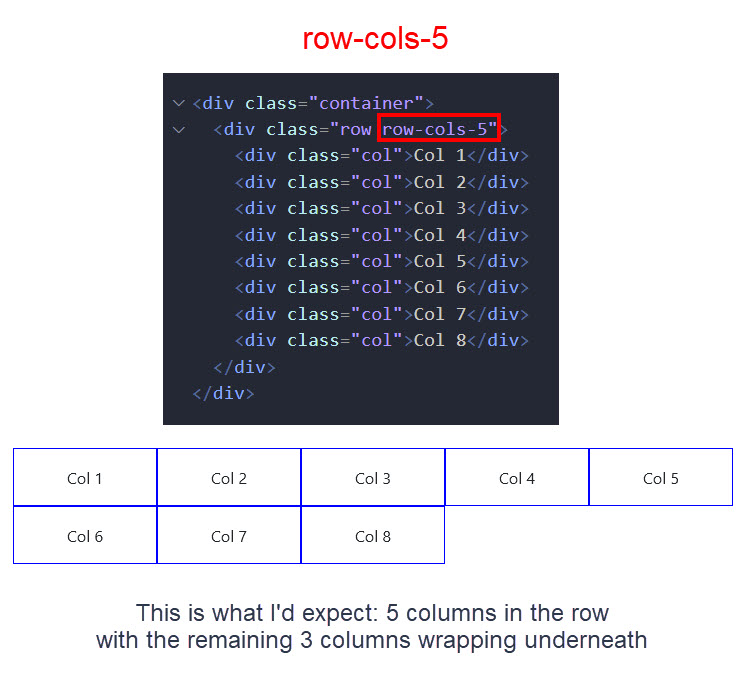
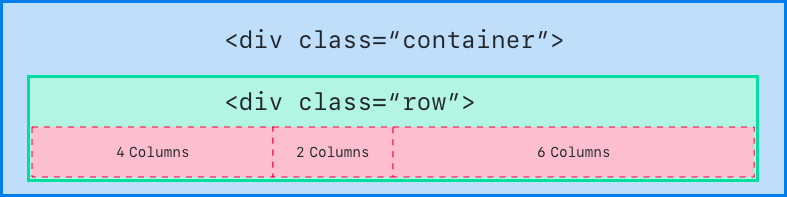
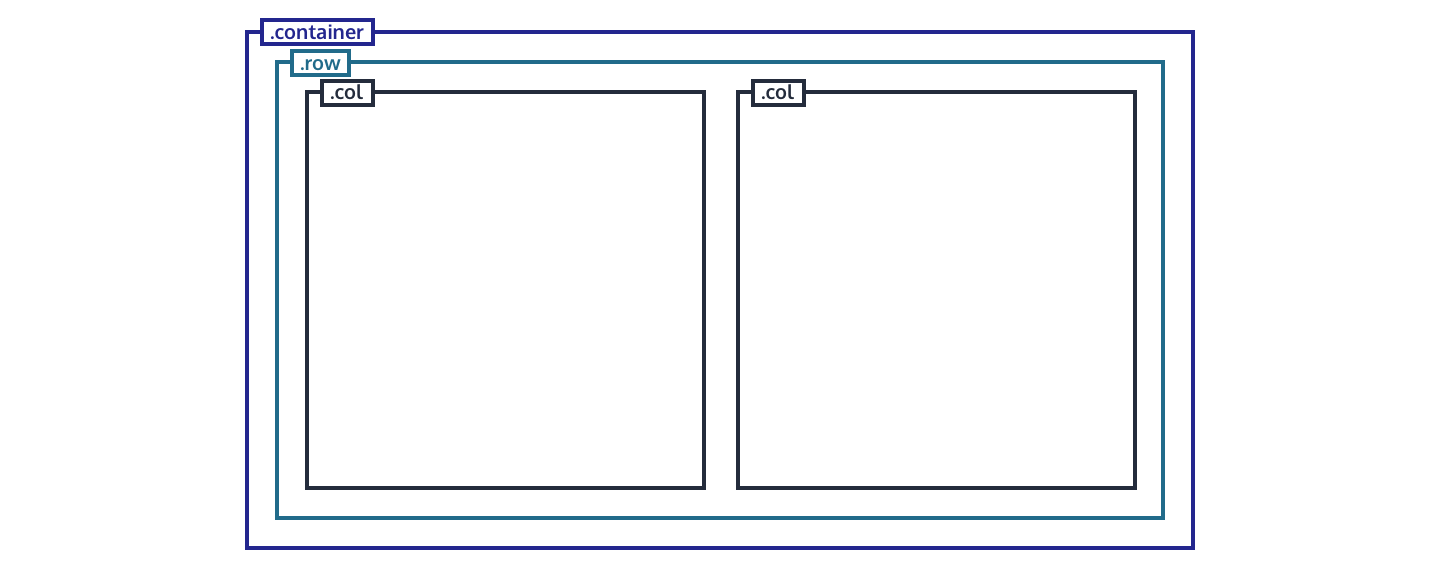
TutorialsTonight - #bootstrap grid system. It let you #design all types of web structure. 👉https://www.tutorialstonight.com/bootstrap/bootstrap-grid-system.php . . . #webdevelopment #webdeveloper #webdev #webdevelopmentcourse #tutorial #tutorials ...